|
|
1.1 design général:
Le design d’un site Internet doit tenir compte du comportement de lecture des internautes. Nous savons que des lecteurs parcourent une page de la manière suivante:
- Du haut à gauche
- Vers le bas à gauche
- Ensuite du bas à gauche vers le bas à droite
- Ensuite du bas à droite vers le haut à droite
Les interfaces graphiques (Skins) de Worldsoft sont construites sur la base de ces études de comportement : d’abord en haut le logo et le nom de l’entreprise, ensuite les éléments de navigation, puis la fenêtre principale avec les informations.
Utilisez une interface graphique (Skin) de Worldsoft , est la condition sine qua non pour qu'un design clair sont automatiquement réalisées.
|
1.2 L'arrière-plan:
La couleur de l'arrière-plan doit être adaptée à l'interface graphique. L’utilisation d’un autre arrière-plan que celui qui est prévu détruit l’optique générale de l'interface graphique. Si un client souhaite une autre couleur de fond, une interface graphique avec effet 3D (ombre entre barre de navigation et fond) doit être adaptée par un graphiste. Les frais s’élèvent à environ 50 à 100 Euro. La bonne couleur de fond d’une interface graphique est automatique générée par la feuille de style (CSS)
|
 |
 |
| faux |
correcte |
1.3 Couleur de police:
La couleur de l’écriture doit s’accorder avec la couleur de l'interface graphique. Si vous avez par exemple une interface graphique bleue, la couleur de l’écriture ne devrait pas être noire, mais bleu foncé. Le site Internet gagne en harmonie. La bonne couleur de police d'une interface graphique est automatique générée par la feuille de style (CSS)
|
 |
 |
| faux |
correcte |
|
Conseil: Plus l’écriture est petite, plus la couleur doit être foncée pour qu’à l’oeil, elle paraisse identique. Conservez le même ton de couleur. Ouvrez dans "Dreamweaver" la palette des couleurs, cliquez sur la boule de couleur et tirez dans la nouvelle fenêtre sur la droite le curseur vers le haut ou vers le bas. Dans l’exemple ci-dessus à droite, chaque texte à une couleur différente – même si à l’oeil nu, elles semblent toutes identiques!
|
1.4 Sérieux:
N’utilisez pas de Cliparts, mais si possible seulement des images. Les Cliparts font souvent très "amateur" et on ne les trouvent en règle générale que sur les sites de débutants ou sur les blogs. Nos clients sont des commerciaux sérieux ce qui doit aussi se refléter dans leur site internet.
|
1.5 Résolution:
Suite à l'évolution de la qualité des écrans et à la diminution des coûts, la majorité des internautes ont adopté aujourd'hui une résolution d'écran de 1024*768 pixels (ou supérieur).
Optimisez donc vos sites pour cette résolution. En pratique il faut s'assurer qu'aucune barre de défilement horizontale n'apparaitra sur les pages du site. Pour ce faire affectez une largeur de 98% à votre site, ou mieux une largeur fixe de 950, voir 980 pixels maxi (ce qui garantie un affichage optimal sans barre de défilement horizontale même dans le cas de présence d'une barre de défilement verticale) et testez la mise en page dans différente configuration en modifiant éventuellement la résolution de votre écran. (Propriétés de l'affichage - Paramètres - Résolution de l'écran)
|
1.6 Logo de l’entreprise:
Insérez dans le coin en haut à gauche le logo. Si possible, celui-ci devrait être animé. Déjà une petite animation peut augmenter l’attractivité de la page de garde. Utilisez chez FW (Fireworks) la fenêtre "Frames".
|
 |
1.7.1 Nom de l’entreprise - qualité:
Veillez à donner le meilleur aspect possible au nom de l’entreprise. Le nom de l’entreprise reste – tout comme le logo – visible tout le temps. Le regard de l’internaute sera donc très souvent attiré par le logo et le nom de l’entreprise. Un nom d’entreprise avec un graphisme de mauvaise qualité peut donner une mauvaise impression d'un site Internet pourtant par ailleurs de bonne qualité! Ne compressez pas trop l'image contenant le nom de l’entreprise!
|
 |
 |
| Incorrect |
Bon |
1.7.2 Nom de l’entreprise – comme image:
Souvent on peut trouver des noms d’entreprise qui ne sont insérés que sous forme de texte html normal. Ceci a le désavantage que les lettres ont une apparence assez irrégulière à cause de la résolution très basse de 72 dpi (voir par exemple le A). Conseil: transformez le nom de l’entreprise en image). Utilisez Anti-Alias (par exemple lisse) et choisissez la bonne couleur de fond. Ne comprimez pas trop, parce qu’autrement la couleur de fond pourrait être changée. Par des ombres, le nom de l’entreprise gagne en effet.
|
 |
 |
courant (texte html pur) |
mieux (image avec des ombres) |
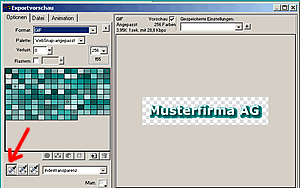
1.7.3 Nom de l'entreprise - transparent:
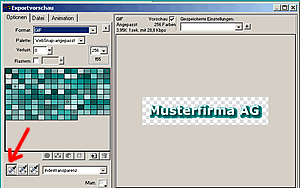
Lorsque le cadre-couleur autour du nom de l’entreprise se détache de la couleur de l'interface graphique ou si l’image est devenue trop lourde vous pouvez rendre la surface inutile transparente. Cliquez pour cela dans la fenêtre présentant l’aperçu sur la pipette (voir flèche) et ensuite dans la surface verte. Le fond vert devient alors transparent:
|
 |
 |
1.7.4 Nom de l’entreprise - bonne couleur de fond:
Lorsque vous appliquez un texte transparent sur un fond de couleur, vous devez déjà lors de la réalisation du texte avoir réglé la bonne COULEUR DE FOND! Lors de l’exportation, vous cliquez à nouveau sur la pipette comme décrit sous 1.7.3. Dans l’exemple ci-dessous à gauche, le texte a été réalisé avec la couleur de fond „blanc“ – l’exemple à droite avec la bonne couleur de fond. Ainsi, vous évitez les bords blancs. Si vous utilisez une interface graphique avec un dégradé de couleur ou avec plusieurs couleurs, utilisez toujours une valeur moyenne de ces couleurs : cela fonctionne souvent, mais pas toujours!
|
1.7.5 Nom de l’entreprise - alignement vertical:
Lors de l’insertion du nom de l’entreprise (en règle générale dans le "Top") vous devriez toujours vous assurer que le nom de l’entreprise est bien centré verticalement et non seulement l’insérer sous forme d’image. Pour cela placer l'image contenant le titre dans une cellule d'un tableau dont la hauteur est égale à la hauteur du "top" avec comme paramètre: alignement vertical = milieu.
|
 |
1.8 Taille totale d’une page html:
Dans le cas idéal, une PAGE HTML COMPLETE ne devrait pas dépasser 25 KB à 50 KB, incluant le texte, les tableaux et les images.
|
1.9 Espaces à la fin des pages HTML:
A fin d'éviter que le texte ne soit collé au bas de page , ou à la partie inférieure de l'interface graphique, ajoutez après le contenu de votre page une ligne vide (Maj Entrée)
|
1.10 Apparence globale
Le Webmaster de Worldsoft fait particulièrement attention à une représentation claire des informations, à une structure de navigation logique et à la rapidité des temps de chargement. L’internaute visite un site Internet en premier lieu pour trouver de l’INFORMATION. Aussi, évitez l’emploi d’artifices techniques et artistiques, car cela ne fait qu’augmenter inutilement les temps de chargement. Un site Internet n’est pas un terrain d’exercices pour l’imagination technique et artistique des Webmasters. Trouver de l'information utile est l’objectif premier du visiteur d’un site Internet !
|
|
|